ワードプレス(WP)とは?
簡単にブログやサイトを作るためのプログラムです。
誰でも開発に携われる(オープンソース)ので、ネット上に多くの優良テーマやプラグインがあふれています。
そのため自由度がめちゃくちゃ高いのに、そこら辺のブログになれている人なら直感的に扱えるほど簡単です。
タグ編集や、CSSの編集、プラグインの開発もできるので上級者はさらに自由に使いこなすことができます。
有名企業もそこら辺に転がってるテンプレートつかってサイトを作ってるくらいなので、自分でCSS編集とか難しいことしなくても、ほぼほぼ不自由はしないでしょう。
ワードプレスは難しいという幻想
もしかしたら昔はむずかしかったのかもしれませんが・・・ってレベルの幻想です。
なんでワードプレスが難しいといわれているかの、大きい原因はたぶんアフィリエイターだと思います。
ワードプレスに似た感じのツールがあって、それは今でも売り上げランキングを見ると上位に食い込んでいます。
僕も購入して持っていますが、はっきり言って、ワードプレスのほうが自由度も高いですし、簡単です。
つまり、無料のワードプレスを進めるより、有料のツールを買ってもらったほうが儲かるって話ですね。
まぁ、確かにそのツールのほうが優ってる部分もないことはないですが。
ワードプレスでできること
テーマ×プラグインで自由自在!
ちなみにテーマはサイトやブログの大元の機能やデザインで、プラグインは追加の機能って思ってもらって大丈夫です。
例えば、SEOに強いテーマにもいろんなデザインがあります。
ポータルサイトを作るテーマも、ポートフォリオ用のサイトも、ブログ用テーマもECサイト(ネットショップ)用テーマも!
とにかく豊富なテーマがあり、デザインも多数!さらにプラグインで自分好みにカスタマイズ可能です。
なんでもできるのです。
逆にいうと何でもできる分選択肢が多くなれるまではどのテーマやプラグインを使えばいいか迷ってしまうので、そこが「ワードプレスは難しい」といわれる理由の一つかもしれませんね。
ワードプレスのインストール
ではここからワードプレスの実際の使い方に入っていきます。
まずはワードプレスをインストールしないと話になりません。
実はここで躓く人が結構いるのも事実です。というのも、レンタルサーバーによっては自分で設定やフォルダの作成をしないといけないので、初心者にはかなり難易度が高いでしょう。(ちなみにこれは、上でいっていた有料ツールにも言えることです)
レンタルサーバー選びを間違えなければ1分で出来る作業なので、こんなことに1時間も時間を使いたくない人は↓の記事を参照です。
ワードプレスの管理画面の確認
ここから実際にWPの使い方に入ります。
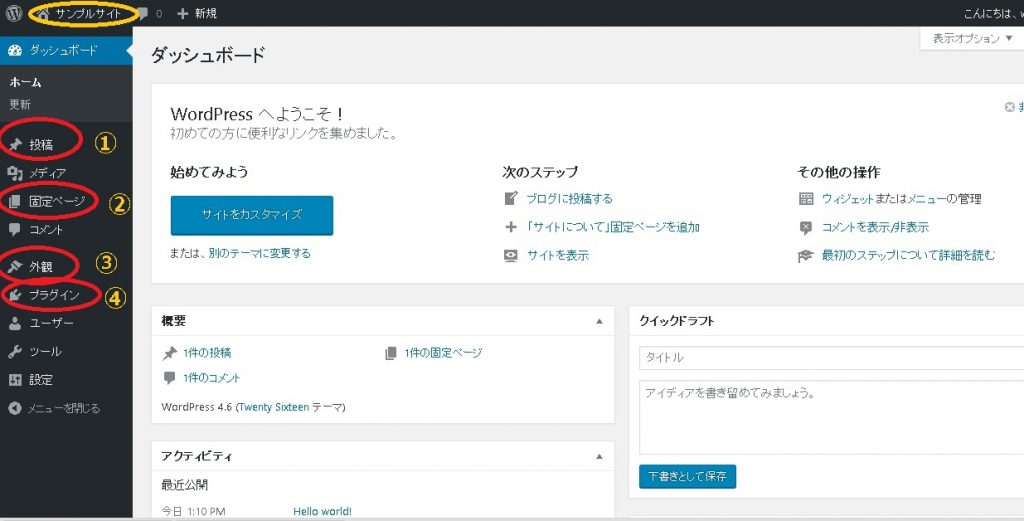
まずはワードプレスの管理画面の確認!
左側の黒帯のところがメニューです。
とりあえず最低限ここを覚えておけばいいよってやつを説明。
- ①と②:ここから記事を投稿していきます。「投稿」と「固定ページ」の違いは後ほど。
- ③:文字通りここで見た目を変更します。テーマのインストール、変更もここから。
- ④:使っているテーマにプラグイン(拡張機能)をつけたしていくところ。利用の停止、削除もここから。
とりあえずこれだけ覚えておけば、そこら辺にあるブログサービスと同じような感覚で使っていくことができます。
「サンプルサイト」ってところには、あなたのサイトの名前が表示されます。ここをクリックすることで、一般ユーザーからみたサイトを確認できます。
このサイトならこんな感じで「フリーライフ」と表示されます。↓
テーマをインストール
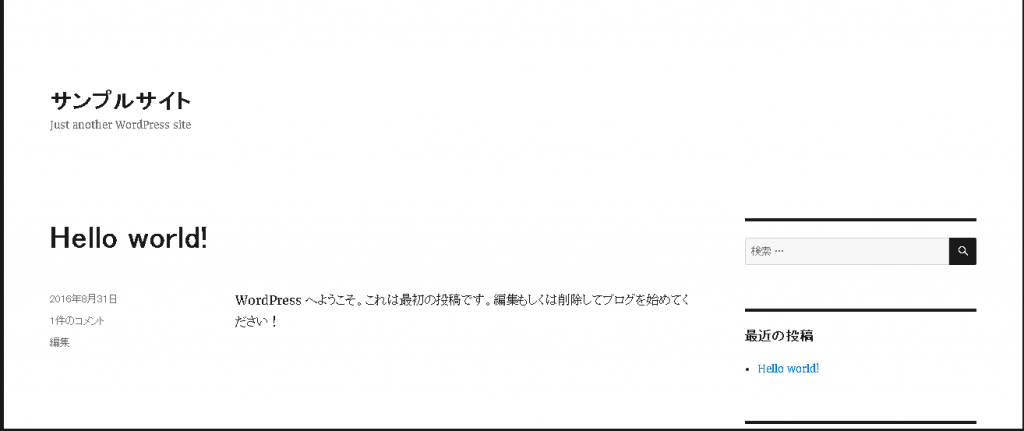
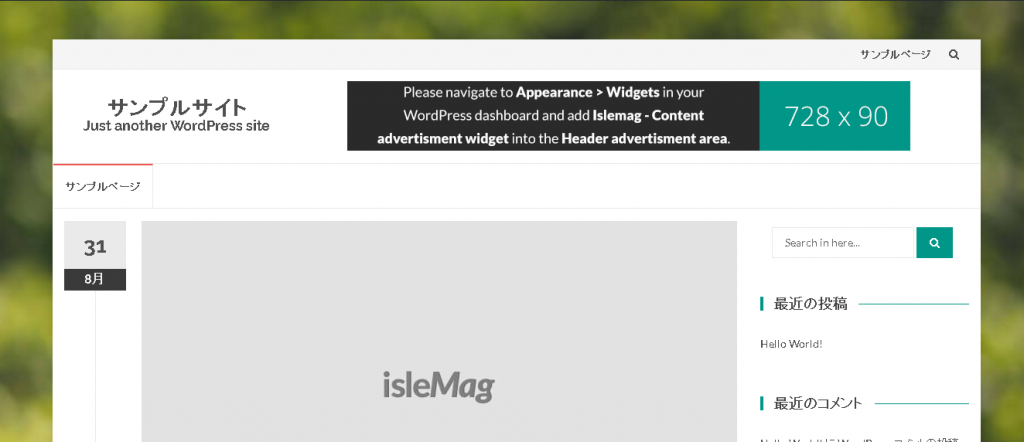
はじめたてのワードプレスはめちゃくちゃシンプル。↑
まずは自分の目的にあった基本となるテーマをインストールしましょう!
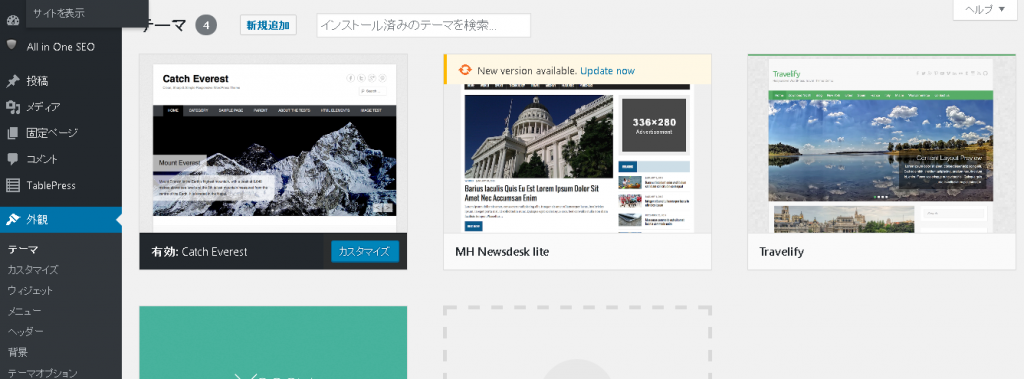
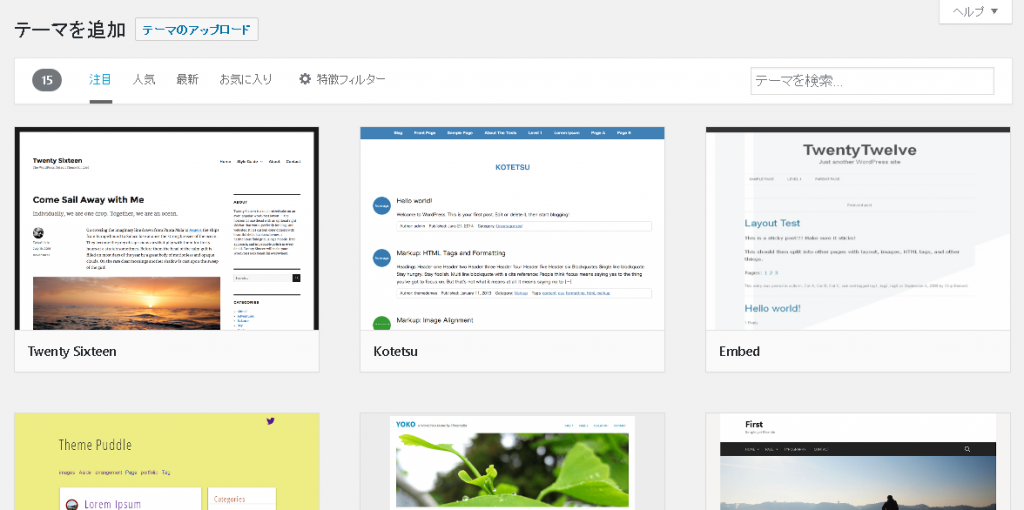
【外観】→【テーマ】→【新規追加】
で新しいテーマの選択画面になります。↓
見てわかる通り、人気のものや最新のテーマ、目的でフィルタをかけての検索ができます。
自分で作ったり、他からダウンロードしたものを使いたいときは「テーマのアップロード」のところで行いましょう。
何が何だかわかんねーよ!
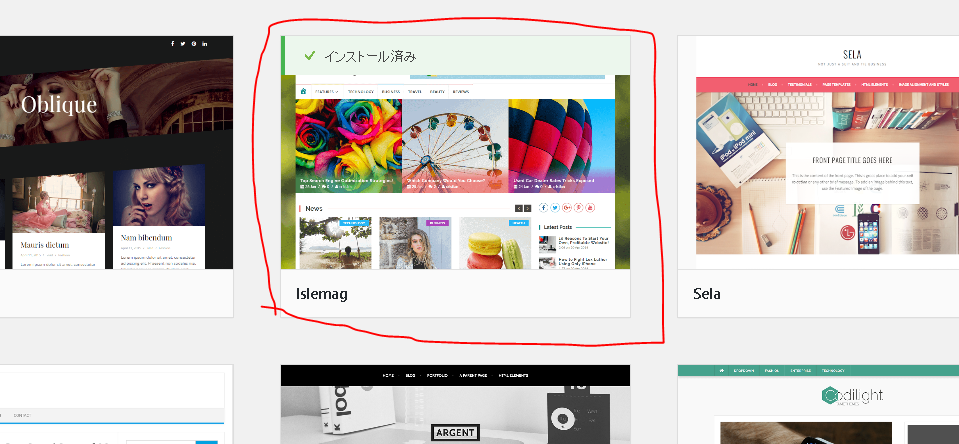
って人は、人気の物から気になるデザイン使っとけばいいです。間違いない。
「人気」のところにあった「islemag」をインストールしたらこうなりました↓
プラグインのインストール
次はプラグインのインストールです。
SEO対策のもの、文字装飾、テーブルを作るもの、画像を圧縮するもの、掲示板を設置するもの・・・・
もうほんとにいろんなものがあります。
まぁ何も追加しなくても普通に使っていけるので、特に目的がない人は飛ばしてもらって大丈夫です。あとから追加もできるし。
そのうちおススメプラグインの一覧はまとめますね。⇒まとめました。おススメプラグインはこちら
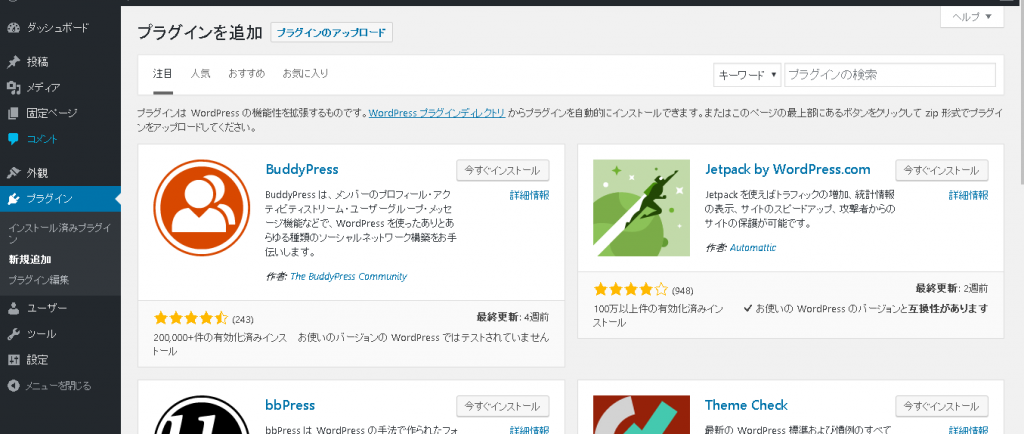
【プラグイン】→【新規追加】→【プラグインの検索】
プラグインに関しては、なんでも間でも詰め込めばいいってわけではないので、「目的のプラグイン」をさがして、それを追加するようにしましょう。
インストールしたあとは【設定】らんから細かな調整を行います。もしくはメニューらんに表示されるものもあります。
「プラグイン編集」のところは、プログラムの編集なのでいじらないほうが吉。
ワードプレスで記事を書こう!
【投稿と固定ページの違い】
記事を投稿するところが2種類あって、はじめての人はここで戸惑うかと思います。
基本的には「投稿」ページで記事の更新をして行き、なんか特殊なページを作るときは固定ページって感じです。
簡単に表にまとめるとこんな感じ
| 特徴 | 用途のれい | |
| 投稿 | カテゴリーとの連動 ブログTOPへの表示 |
基本記事の更新 |
| 固定ページ | 独立ページ | まとめページ お問い合わせ 会社紹介 |
とりあえずは「投稿」から記事を書いていきましょう!
【ワードプレスの記事の書き方はこうだ!!】
【投稿】→【新規追加】
ってもそんな変わったことはない。
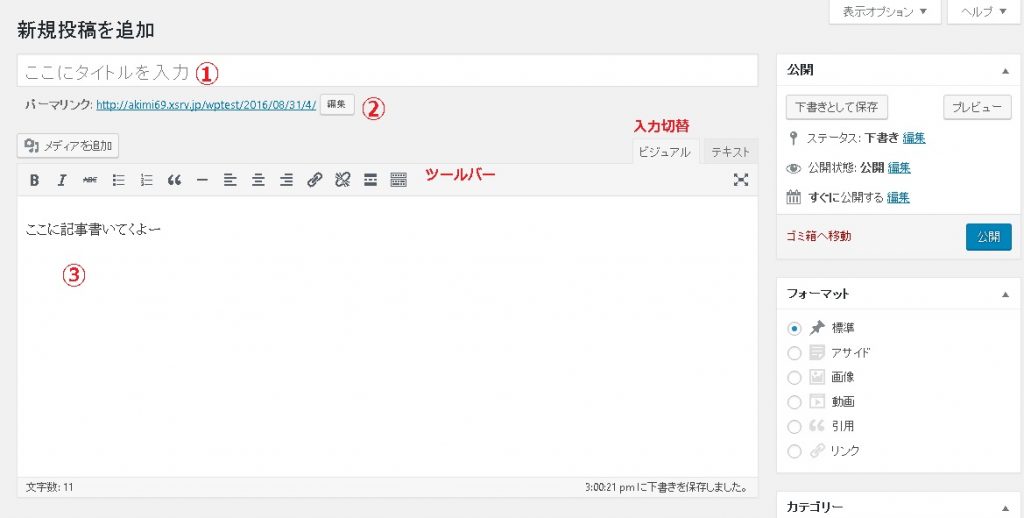
まずは左側の記事作成らんから。
- ①でタイトルを書いて
- ②でURLの変更
- ③に本文入力
何ら特殊なことはない。
ちなみに画像を入れたければ、「メディアの挿入」から行うか、記事本文に直接ドラッグ&ドロップでもってくることもできます。
次は右側のメニュー。
- 公開:公開の設定。記事のかきかけでやめたいときは、下書き保存することも。予約投稿もできる!
- フォーマット:基本的に標準で大丈夫。
- カテゴリー:カテゴリーを選ぶことができる。新しく作るときは新規追加で。
- タグ:カテゴリーとは別にタグ設定したい人はどうぞ。
- アイキャッチ画像:インパクトのある画像を設定しよう!
ですねー。
ちなみにこの記事投稿の画面には、プラグイン次第でメニューが増えたり、ツールバーを増やしたりできます。
ちょっとづつ使い方に慣れていきましょう!













コメント