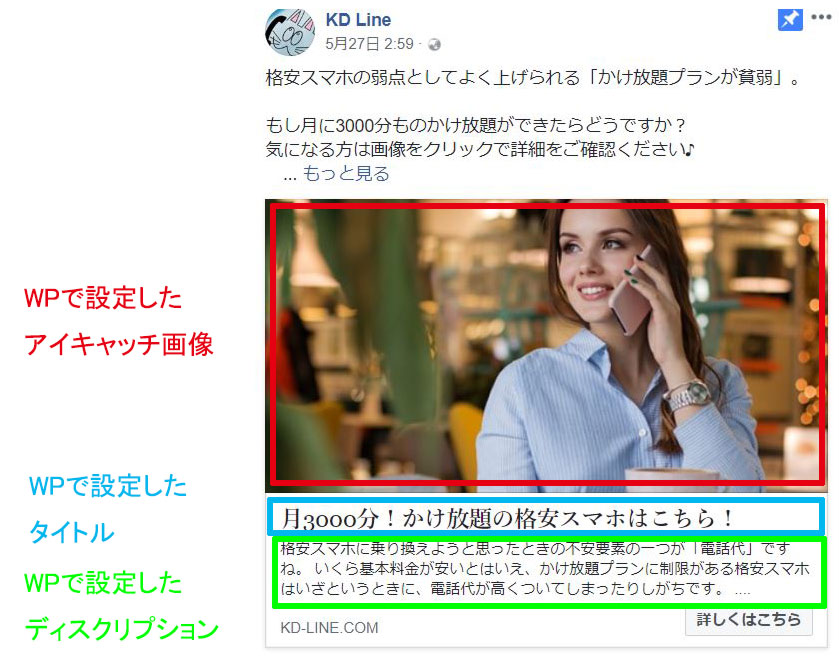
Facebookページにワードプレスの記事を投稿した時サムネイル画像をアイキャッチ画像で表示させる方法です。画像付きで説明します。
All in One SEO Packというプラグインを使うのでまだインストールしていない人は先にインストールしておいてください。

FacebookとWPを連動するのに必要なもの
- FacebookアプリのID
- 個人FacebookのID(プロフィールID)
- All in One SEO Pack(WPのフリープラグイン)
【フェイブックアプリのIDの取得方法】
FacebookアプリのIDを取得するには、Facebookデバッカーというサイトを使います。
⇒https://developers.facebook.com/tools/debug/
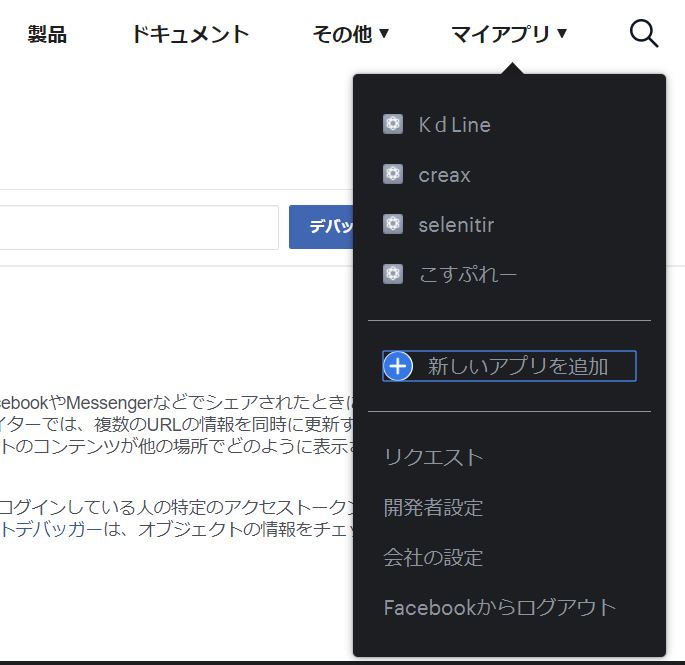
サイトにアクセスしたら、「マイアプリ」⇒「新しいアプリを追加」と進みます。
表示名とメールアドレスを入れるウィンドウが表示されますので、それぞれ記入して進んでください。表示名は管理名なのでわかりやすい名前を、メールアドレスはフリーアドレスでも大丈夫です。
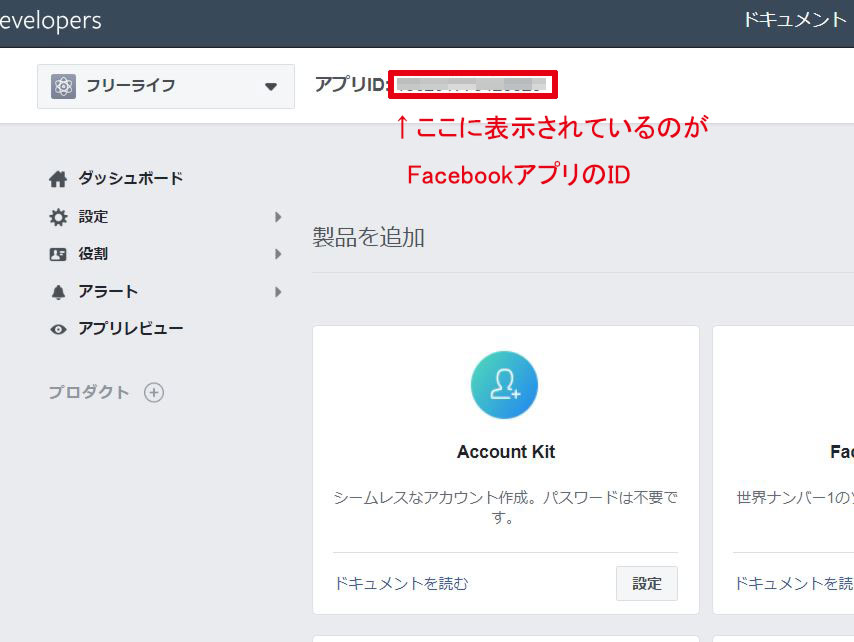
すると、すぐにFacebookアプリのIDが表示されていますので、それをメモ帳などにメモしておきましょう。



【個人FacebookのID(プロフィールID)の取得】
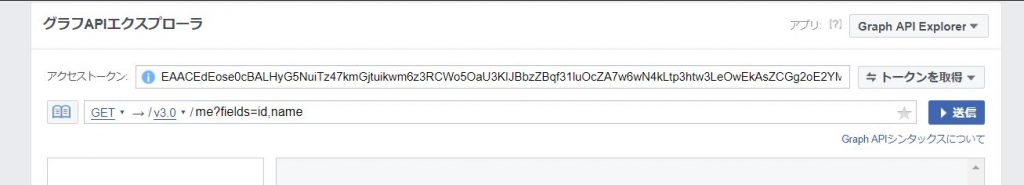
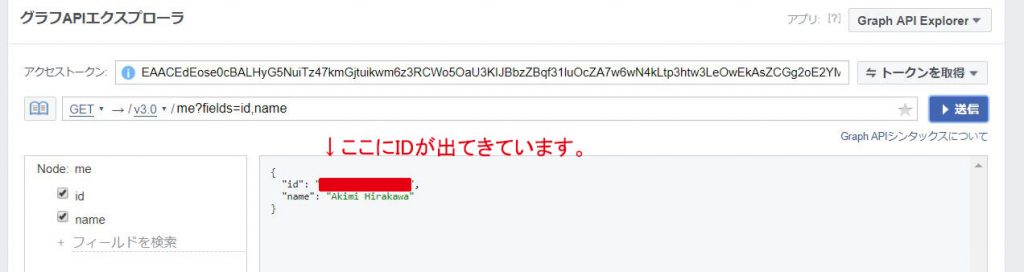
プロフィールIDを取得するにはGraph API Explorerというサイトを使います。
⇒https://developers.facebook.com/tools/explorer/
このページにアクセスしたら、「送信」ボタンを押せば出てきます。これもメモ帳にコピペしておきましょう。


【All in One SEO Packをインストール】
wpのプラグインインストール画面から名前検索でインストールしましょう。
するとダッシュボードにAll in One SEO Packが出てきます。「機能管理」からソーシャルメディアを有効にしておいてください。

FacebookページとWPの連動
準備が整ったところで、いよいよFacebookページとWPの連動をしていきましょう。といっても、あとは項目を埋めていくだけなのですぐに終わるでしょう。
それではやっていこう!
【FacebookページにWPを紐づける】
これは簡単です。Facebookページのトップ画面から「ページ情報」をクリックして、WPサイトのトップページのURLを記入しましょう。

【WPにFacebookページを関連付ける】
ALL in one SEOから、ソーシャルメディアを開きます。
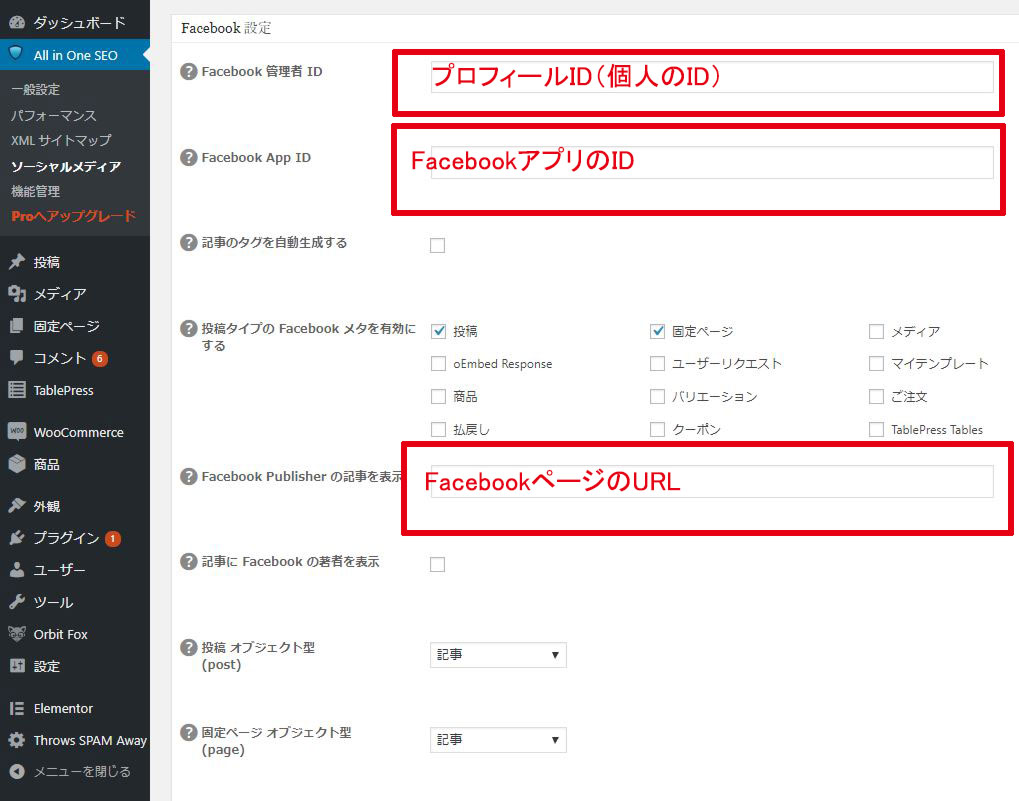
Facebookの設定のところまで行って、それぞれ記入しましょう。
- プロフィールID
- FacebookアプリのID
- FacebookページのURL
この3つです。

WPでかいた記事をFacebookページに張り付けよう
設定が全て済むと、ワードプレスの投稿欄の下のほうに、ソーシャルリンクの設定をする項目が出てきます。
そこをうめて公開した記事のURLをFacebookページに張り付けることで、サムネイル画像やタイトル、ディスクリプションも反映されていると思います。


いかがでしたか?最初はどこか間違っていたりしてなかなかうまく行かないこともあるかもしれませんが、なれれば5分でできるようになります。
Facebookページをよりきれいに見せるには必要なことになりますので、必ずこの設定はするようにしましょう。



コメント