無料の画像編集ツールの「アルパカ」って知ってます?正確にはペイントツールですが。たまにLineスタンプビジネスなんかで紹介されているので知ってる人もいると思いますが・・・
実はこれ、アニメ業界でも簡易版フォトショップとして使っている人もいるくらい使えるツールなんです。
今日はこの”アルパカ”を使った、サムネイルの作り方をご紹介します。
ダウンロードはこちらから(Windows・Mac両方対応)
アルパカの機能の説明
アルパカはフリーペイントツールとしてフォトショップ並みに機能がそろっています。
全部の機能を説明しようとすると、サイトが一つできてしまうので、アフィリエイターのために最低限で説明しますね。

- メニューバー。慣れないうちはここからいろいろ使っていく
- ツールバー。慣れてきたらここですぐにツールの切り替えができる
- カラー。ここで色を選択。
- カンバス。ここに描きこんでいく。
- レイヤー。フォトショのように素材が分かれているので編集が楽。
簡単に説明するとこんな感じです。まぁ使ってみたほうがはやいので、実際に使いながら説明します。
アルパカでサムネイル画像をつくる
【手順】
- 新規画像設定
- 編集・描きこみ
- 出力
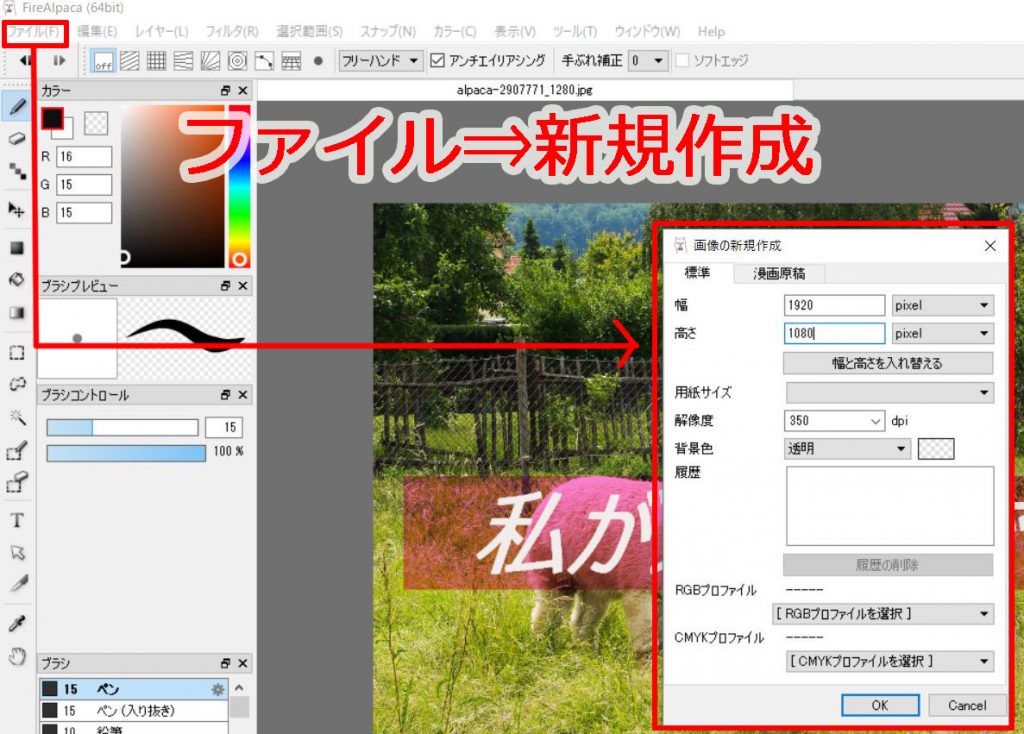
【新規画像設定】
新規ファイルの設定です。ドラッグ&ドロップで画像を直接カンバスに持ってきてもいいですし、サムネイル用にサイズを指定したい人は『ファイル⇒新規作成』でカンバスをつくりましょう。
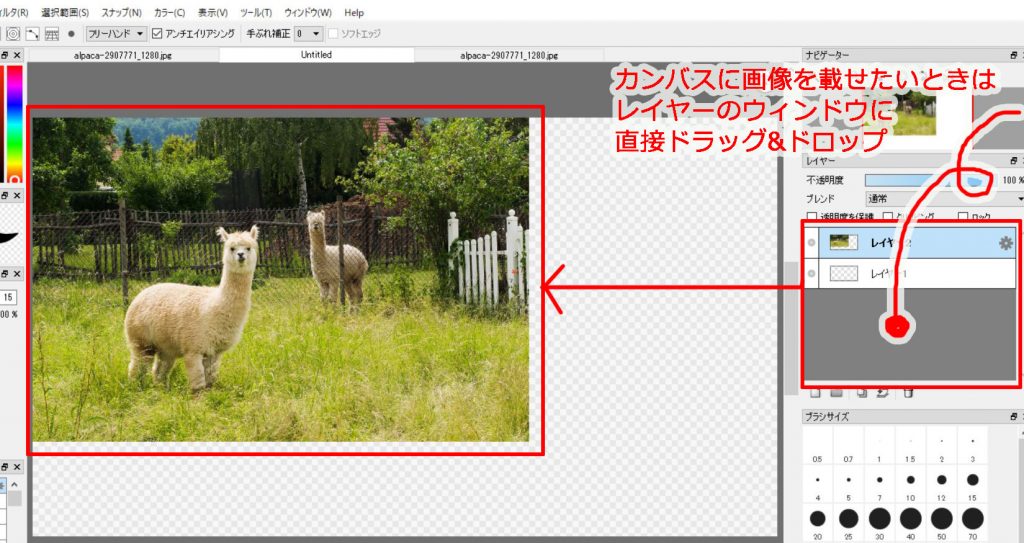
新規でカンバスをつくった時、そこに画像を載せたい場合はドラッグ&ドロップでレイヤーのウィンドウに持ってきてください。


【編集・描きこみ】
- 画像の拡大・縮小
- ペンツール
- 消しゴム
- テキスト
- 塗りつぶし図形の挿入
- レイヤー
とりあえずこの6つの機能を使えるとある程度のものはできますので、これらについて説明しますね。
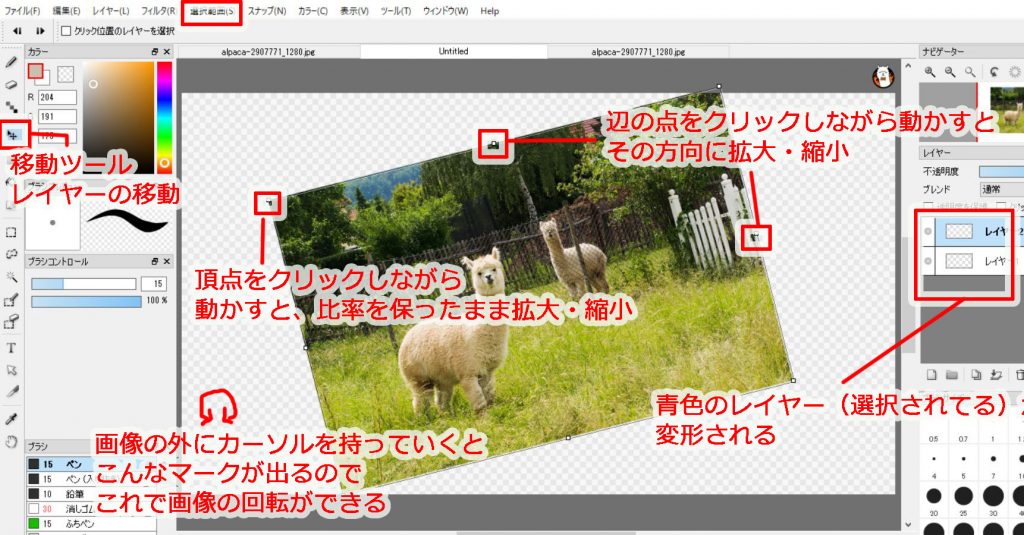
★画像の拡大・縮小
メニューバーの「選択範囲⇒変形」で画像を拡大・縮小できるようになります。
変形した後は下にあるバーの「OK」をクリックして完了です。


★ペンツールと消しゴム
ペイントツールなので、ペンツールも消しゴムも使えます。ゆうてアフィリエイターは「マンガアフィリ」とか特殊なことをしていないとあまり使わないかもです。

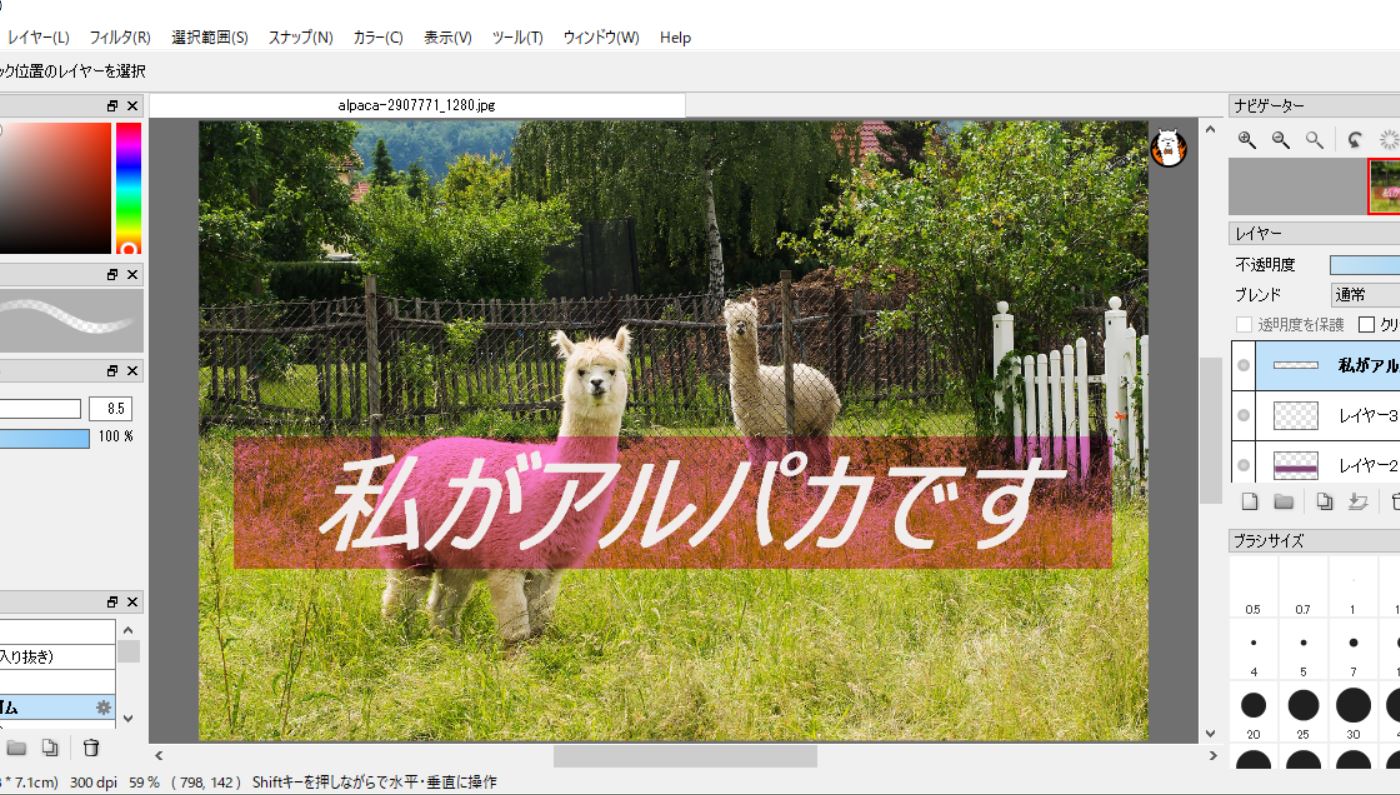
★テキスト
テキストツールを使うことで文字を打ち込めます。
打ち込んだ文字は、新しいレイヤーとして作成されます。

★図形の挿入
アルパカの欠点として、テキストの縁取りがちょっと面倒です。
なので、背景画像と合わさって文字が読みにくいときは、その画像とテキストレイヤーの間に塗りつぶし図形を入れてあげましょう。
どうしても縁取りしたい人は「アルパカ テキスト 縁取り」で調べると方法が出てきます。ちなみに僕はフォトショッパーです。

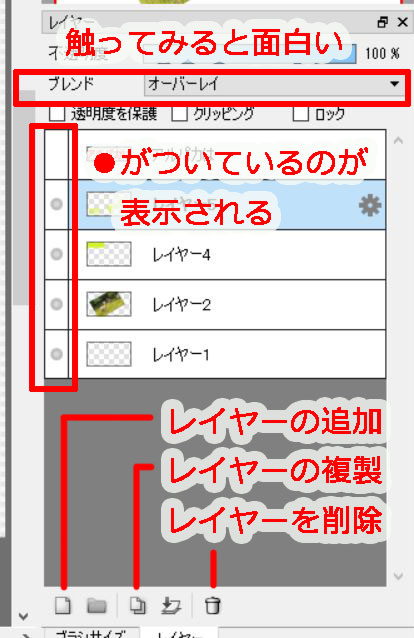
★レイヤーについて
簡単にレイヤーの操作方法の説明です。ブレンドは一度使ってみることをお勧めします。カッコいい効果を与えられますよ!

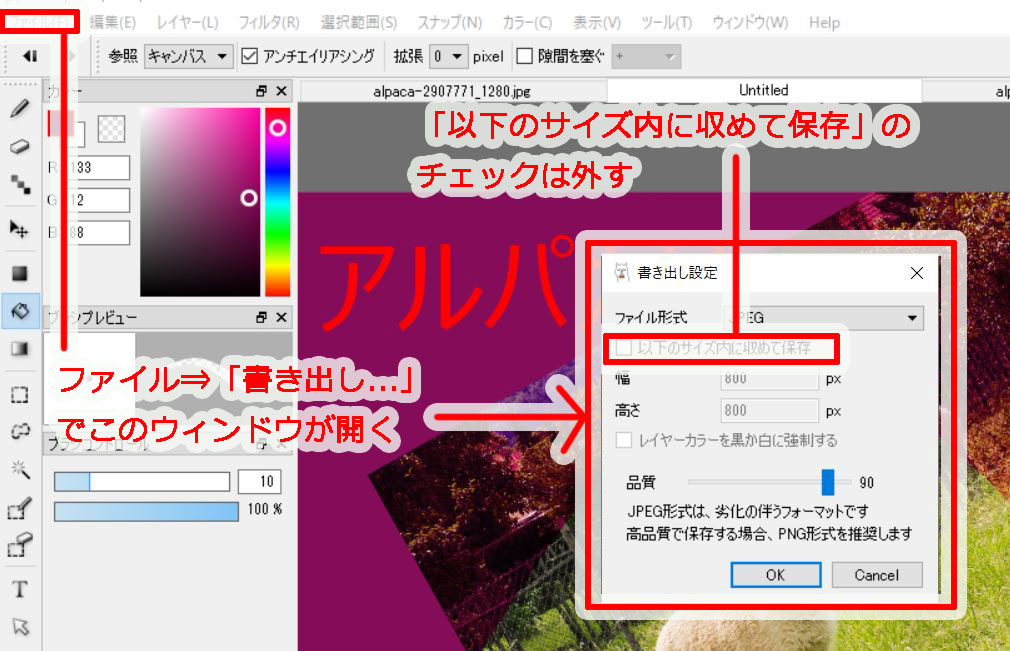
【出力】
最後に出力をして終了です。
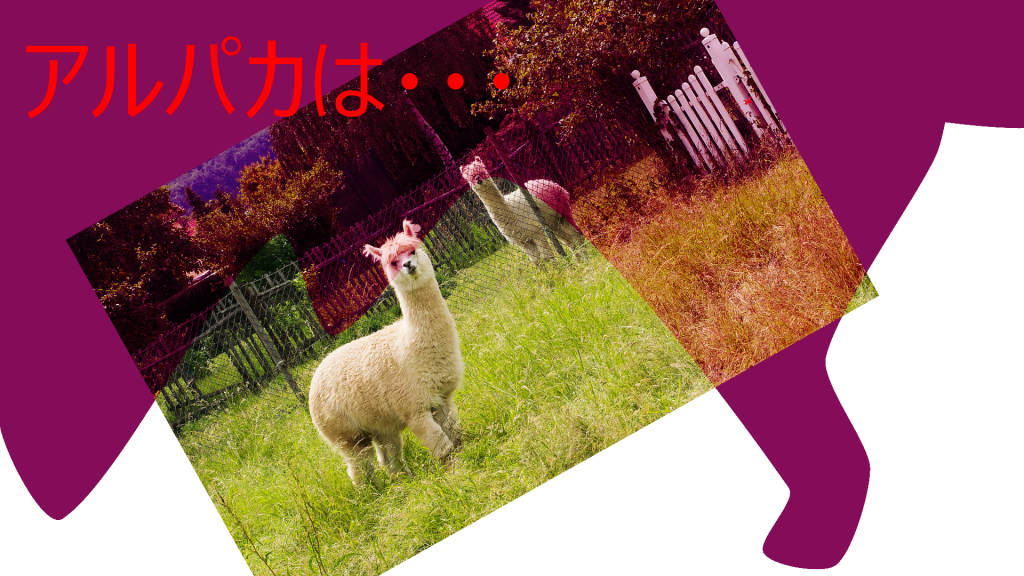
出力できるファイル形式は4種類ありますが、背景を塗りつぶしたい場合はjpeg、背景を透かしたい場合はpeg(透過)のファイル形式と覚えておけば大丈夫です。
透過とかよくわかんない人はサンプル置いておきますのでダウンロードしてみてください。

【サンプル】
ここで見るとわかりませんが、デスクトップに置いてみればわかります。ご自由にダウンロードしてください。使ってもいいです。


以上アルパカを使ったサムネイルの作り方でした。
説明を見ると難しそうに感じる人もいるかもしれませんが、使ってみると意外と簡単です。
特にアフィリエイターはテキストの挿入と塗りつぶし画像の挿入ができれば大丈夫でしょう。
ほかにもいろいろ昨日はありますので、特定のやりたいことができたら、そのつど調べてみてください。



コメント