無料テーマもたくさんあり、色んなサイトで紹介されています。
ですが、選択肢が多すぎて何使っていいか結局迷っちゃうと思うので、ここではあえて、それぞれ目的別におススメの1つずつを紹介したいと思います。
ブログサイト
俗にいうブログ。ネット上の日記。特定の分野に特化して書けば十分コンテンツになる。
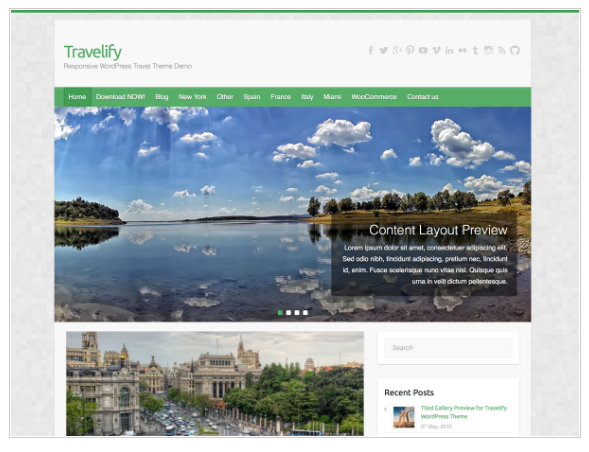
おススメ:【Travelify】

ヘッダー部分に記事を反映させることができるので、アイキャッチ画像をつければ簡単におしゃれなブログになる。
ポータル・ニュースサイト
ブログの次に作りやすいサイト。NAVRまとめなんかはこれ。引用という形のコピペサイト。
食べログなどのように、実店舗などお店への導入も絡ませると、そのサイト自体が数千万で売れるポータルサイトへと育てることも可能。
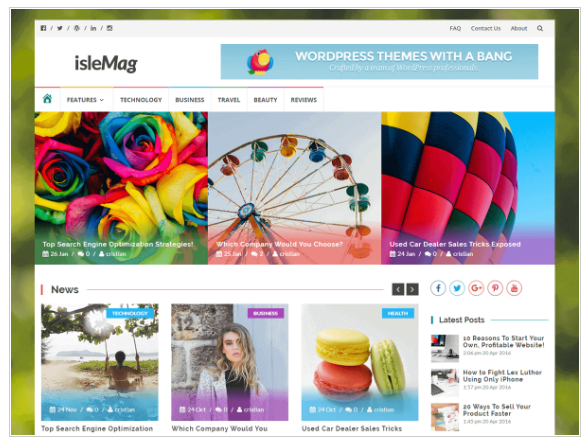
おススメ:【IsleMag】
デフォルトで広告設置スペースが多数設けられてるのがいい。サイズも表記してあり、「ちょうどいいサイズわかんねー!!」ってことにならない。
ポートフォリオ・コーポレート・ブランディング・プロモーションサイト
ブランディングのためのサイト。作品紹介や、会社概要、お問い合わせページもほしい。実はこのサイトも当初の目的はポートフォリオ用だったけど、作品を作り上げるのが面倒で、途中からITビジネスの情報サイトになった経緯がある(笑)
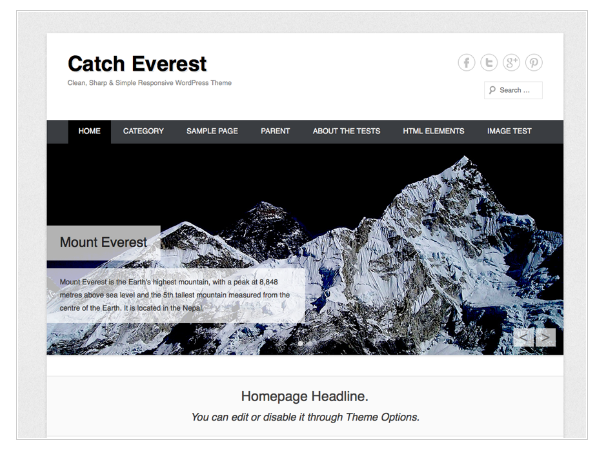
おススメ:【Catch Everest】
ヘッダー部分に、投稿記事のアイキャッチ画像のスライダーをつけることができ、デフォルトならTOPページにシャレた感じのキャッチコピー&サブコピーを突っ込むことができます。
デフォルトのTOPページは固定で、重要なページのリンクを画像と共に設定すれば、途端に企業ページの完成だ!!
ECサイト
ネットショップ。Amazonとか楽天とかこれ。あんな大型サイトを作らなくても、個人作品を売るサイトを作ってもいい。その場合は、オウンドウメディア(集客用のコンテンツサイト)を別に作るというのもあり。
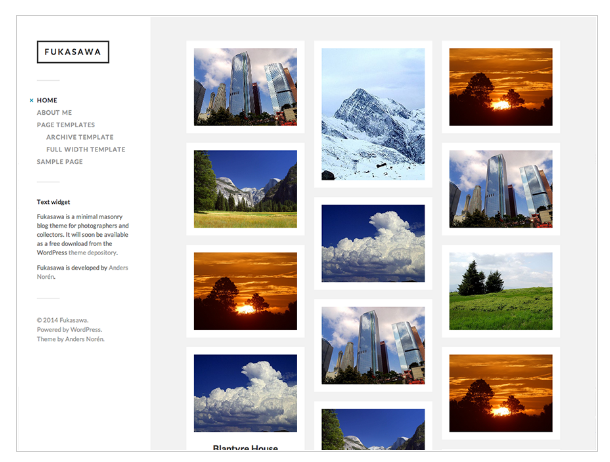
おススメ:【Fukasawa】
基本的にECサイトを作るには、ギャラリーサイトにショッピングリンクなりカートを設置していくという形で作ります。
なので、相性のいいテーマはギャラリーサイトやポートフォリオ用のテーマです。
無理やり探しだしましたが、ECサイトならワードプレス使わなくても他のプログラムのほうがいい場合もあります。
Xサーバーならそれも簡単にインストールできますし。
LP
俗にいうランディングページ。いつのサイトで1ページだけというぜいたくな作り方をする。基本的には文章を打ち込むより、フォトショなどで作った画像をはめ込んでいく。
おススメ【Catch Everest】
さっき出て来ましたね。
僕がITビジネスを個人でやる中で一番苦労したのがLPです。なかなかいいテーマがない。
LPのもとになるのはものすごくシンプルなもので、1カラムに設定できるものがいいです。このテーマは設定次第で一番理想に近いものを作ることができました。
・・・・・
LPはワードプレス以外で作ったほうがいい!(笑)
1つなら、簡単におしゃれなLpを無料で作ることができるWEBサービスがあるので近々ご紹介しますね!
イントラ・会員サイト
イントラサイトってのは、社内用サイトです。要はパスワードとIDを設定して会員サイトにしてしまえばいい。
おススメ:【Catch Everest】
はい!また出ました!(笑)
ネタがないわけではなく、こいつが万能すぎる。
実はTOPページが固定できるんですけど、その時のフッター部分に最新投稿記事をズラーっと表示することもできます。
キャッチコピー部分に理念を書いて、重要記事や社内キャンペーンなどを固定表示、最新のお知らせは下の方で確認してね!って感じで使うことができます。
まじ便利!(笑)
まとめ
とまぁ、こんな感じでおススメをまとめたわけですが、機能はプラグインで追加できます。
ただ同じような機能でも、やっぱり初めから組み込まれているほうがデザイン的にしっくりきますね。
サイトのいろみなんかは、ある程度元のつくりかたが反映されるので、パッと見たイメージで決めるのもありカモ。
例えば、最後になんかいか出てきたテーマは色を変えたりしてもなんかかっちりというか、クールっぽい感じになります。
まぁいろいろ使ってみるのがいいですね!
ではでは(‘◇’)ゞ





コメント